VRMSprite#
スプライト#
画面上にスプライト(画像)を表示します。単一のテクスチャー(またはクラスター)をリソースから読み込み、表示します。
VRMLayoutオブジェクトのCreateSprite()関数で生成します。
編成にスプライトを組み込む場合は、下記のようなにCreateSprite()でスプライトオブジェクトを生成します。
global sprite
def vrmevent_18(obj,ev,param):
global sprite
if ev == 'init':
#spriteオブジェクトの生成
sprite = vrmapi.LAYOUT().CreateSprite()
スプライトオブジェクトは、global変数などに保存してください。
テクスチャーの作成#
Photoshopなどの画像ツールで作成します。1つのスプライトオブジェクトに1つのテクスチャーを使用します。 テクスチャー画像に複数のスプライト部品を配置します。テクスチャー画像は、PNG形式で作成します。透明にしたい部分は、PNGの透明を指定してください。(透明部分は完全な透明にしてください。)

スプライトの配置#
1枚のテクスチャー画像に複数のスプライトを配置します。下記のように配置した部品のテクスチャー上の座標をメモして、スクリプトに記述します。

リソースへの組み込み#
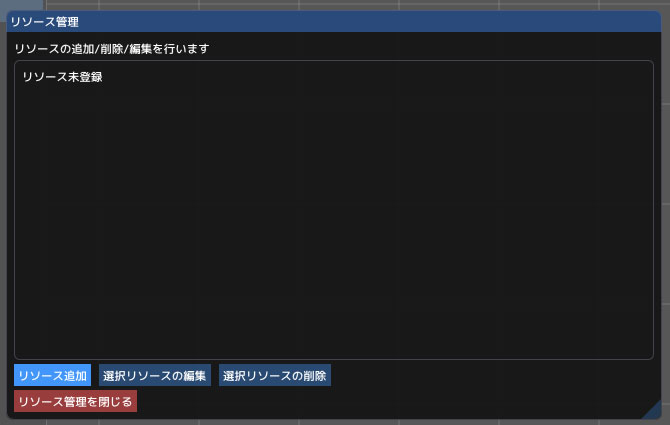
リソースの管理ボタンをクリックします。

リソース管理画面が開いたら、リソース追加ボタンをクリックします。

追加したいテクスチャー画像を選択すると、リソースに組み込まれます。[]で囲まれている数値がIDです。スクリプトでは、この数値を指定します。

テクスチャー画像の読み込み#
レイアウトのリソースまたは、編成のリソースからテクスチャー画像をロードします。 車両、列車関係のスプライトは編成リソースに、レイアウト、ストラクチャー関連は、レイアウトリソースに画像を配置してください。
編成リソースのID=1にテクスチャーを配置した場合、下記のコードで読み込みます。
#編成のリソースからテクスチャ読み込み
sprite.LoadTrainTexture(obj.GetID(), 1)
表示位置指定モード#
スプライトの表示位置は、直接指定と演算指定の2種類があります。いずれか1つを指定できます。
直接指定#
SetPos()で、4つの座標を指定します。
演算指定#
座標をスプライトシステム内部で演算します。
SetOrg()またはSetUV(), SetZoom(), SetRotate(), SetTranslate()を組み合わせて指定します。
SetRotate()の座標#
SetRotate()で指定する回転中心は、スプライトの部品画像内部の座標です。スプライトの配置に掲載の画像の場合、針は、スプライト部品内部の(0,2)を中心に回転します。
スプライト登録#
座標を設定したらSetSprite()でスプライトをスプライトオブジェクトに登録します。毎フレーム、実行してください。 複数枚登録する場合は、座標設定+SetSprite()を必要数記述してください。
サンプル#
#レイアウトリソースID = 1にテクスチャー画像(256*256)を設定する
#spriteオブジェクトは、global変数に格納
#LAYOUT
import vrmapi
global sprite
def vrmevent(obj,ev,param):
global sprite
if ev == 'init':
sprite = obj.CreateSprite()
# resource ID = 1のテクスチャーpng画像をload
sprite.LoadSystemTexture(1)
obj.SetEventFrame()
#
#中略
#Frameイベントでスプライトを設定
elif ev == 'frame':
sprite.SetUV(0,0,256,256)
sprite.SetPos(10,10,200,10,10,300,200,300)
sprite.SetSprite()